En esta ocasión entrevista Javier García Magna, Head of Development and Testing Practices de Sequel en Málaga (empresa adherida a nuestra bolsa de trabajo).
En el post anterior vimos en que consistía el "Server Side Rendering" a nivel de teoría y conceptos, en este segundo post de la serie vamos a pasar a fase de implementación, para ello hemos elegido como tecnología React y como framework de server side rendering Nextjs.
Ya estamos en la quinta edición del Máster Front End Online. Como cada año, toca revisar temario y añadir actualizaciones y mejoras.
Esta serie de dos posts viene inspirada por la charla que impartimos en el Open South Code 2018 sobre la integración entre React y D3.js, cuyo material puedes encontrar aqui: fjcalzado.surge.sh. En esta primera parte haremos un breve repaso de ambas librerías, centrándonos principalmente en la gestión del DOM. Veremos conceptos interesantes y concluiremos con la problemática a la hora de trabajar con ambos frameworks. En la segunda parte, explicaremos las distintas soluciones disponibles y las ilustraremos con código y ejemplos. ¡Vamos allá!
El otro día en el Máster Front End Lemoncoders, Eirik Rasmussen nos dió una sesión muy interesante sobre server side rendering y como implementarlo usando React y Next. Eso nos ha animado a escribir una serie de posts en la que explicamos como funciona esto de manera detallada.
En este primer artículo de la serie vamos a centrarnos en es explicar bien el problema que viene a resolver "Server side rendering" así como conceptos de base, en siguientes entrega nos meteremos de lleno en una implementación utilizando Next y React.
En la entrega anterior vimos como podíamos usar webpack-bundle-analyzer para ver que librerías de terceros hacían que nuestro "bundle" estuviera gordo.
En esta entrega vamos a ver como habilitar treeshaking en esas librerías y reducir su tamaño de forma considerable. Como ejemplo trabajaremos con una librería de componentes popular: material_ui, crearemos un aplicacíon simple y veremos como reducimos el espacio que ocupa esta librería en nuestra aplicación, pasaremos de un peso de 960 Kb a 56 Kb.
Abrimos una serie de posts en lo que nos centramos en aligerar el peso de nuestros bundles, en este primer post os presentamos una herramienta que os ayudará a identificar que paquetes son culpables del "sobrepeso" de tu aplicación.
Hace unos meses ofrecimos un descuentazo para el curso de .net core, ahora le toca al de nodejs, es hora de ponerte al día con la grabación del curso “Creación de API’s REST con nodejs, express, mongoose, mongo” de 21 horas de duración.
El temario del curso:
- Comenzar con node
- Modulos
- Modelo asíncrono
- Eventos.
- Streams.
- Sistema local.
- Aproximacion Web.
- Mongo.
- Mongoose.
- Rest Api con Express.
¿Qué tal está este curso?
Te pasamos la opinión de un alumno (Jorge Carballo):
"Esta formación me encanto. Había estado tocando algo de nodejs y con el curso he aprendido mucho y he descubierto que es una tecnología muy interesante. Me ha dado pie a investigar y practicar más sobre nodejs."
Hemos publicado una oferta especial limitada a los primeros 50 primeros que adquiráis este curso. El precio normal es de 150 €, presentando el cupón que te adjuntamos, esté te saldría por 45 €.
Instrucciones para canjear este cupón:
- Date de alta en la plataforma: https://campus.lemoncode.net/courses/introducci-n-a-node-js-orientado-a-rest-api
Pincha en comprar el curso de nodejs.
Regístrate como usuario (te puedes registrar también con linkedin).
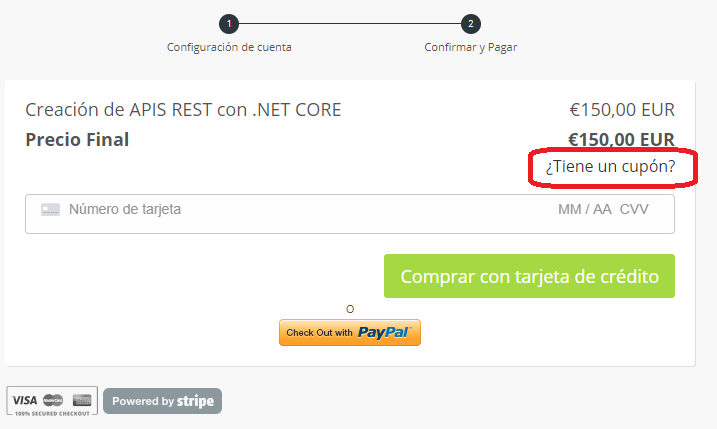
En el proceso de compra antes de meter tu tarjeta de crédito, mira en la parte superior izquierda encontrarás un enlace para introducir un cupón de descuento.
- Mete este cupón:
nodejsnewsletter34hnc3 - Con eso ya te sale el curso por sólo 45 € y ya puedes introducir tu tarjeta de crédito para realizar el pago.
Hace unos días que publicamos una oferta para los subscriptores de nuestra newsletter, la grabación de un curso bien completo de .net core (21 horas de duración), impartido por nada más y nada menos que Eduard Tomás (MVP ASP .net), con un 70% de descuento (el curso tiene un coste de 150 €, con el cupón se te quedaría en 45 €).
Está oferta ha tenido una muy buena acogida, hemos decidido abrirla a la comunidad a los 50 primeros que adquieran el curso.
¿ Qué tal está el curso? Te pasamos la opinión de un alumno que lo cursó
"En este curso de .NET Core 2.0 de los chicos de Lemoncode, el maestro en la materia Eduard Tomás da un repaso magnifico de la tecnología y no contento con ello, nos aporta como añadido conocimientos de C#, inyección de dependencias, entity framework core, métodos de extensión, etc.
Sin conocer .NET Core me ha aportado muchísimo y he salido con ganas de más.
Eduard es un gran conocedor de la materia, muy didáctico y comunicador lo que hace una combinación perfecta para sumergirte en la materia.
Recomendado 100%."
Antonio Tobajas (Alumno curso .net core)
¿ Qué temario tiene? Lo puedes consultar en este enlace: https://lemoncode.net/creacion-de-rest-apis-con-net-core
¿ Tienes fecha límite para verlo? No, lo puedes ver cuando y cuantas veces quieras, es más te puedes bajar el contenido a tu disco duro.
Instrucciones para obtener el descuento:
- Date de alta en la plataforma: https://campus.lemoncode.net/courses/creaci-n-de-apis-rest-con-net-core
- Pincha en comprar el curso de .net core.
- En el proceso de compra antes de meter tu tarjeta de crédito, mira en la parte superior izquierda encontrarás un enlace para introducir un cupón de descuento.
- Mete este cupón:
netcorenewsletter89hp765
- Con este cupón te sale el curso por sólo 45 € y ya puedes introducir tu tarjeta de crédito para realizar el pago.
Ya tenemos la resolución de la beca Yes We Tech. Lo primero pediros disculpas por el retraso en resolverla, la fecha oficial era el 5 de Febrero, nos hemos retrasado unos días, porque hemos recibido un buen número de solicitudes muy interesantes y nos ha costado mucho decidirnos... tanto que hemos ampliado el número de plazas becadas de una a dos.
La asincronía es uno de los pilares fundamentales de Javascript. ¿Nunca has llegado a entender en profundidad como funciona? ¿Crees que es magia lo que sucede al utilizar promesas? Entra en esta guía definitiva y aprende de una vez por todas como funciona la asincronía en Javascript. Su comprensión mejorará en gran medida tu código y te ayudará a escribir mejores aplicaciones.
En colaboración con YesWeTech ofrecemos nuestra primera beca de estudios para ayudar aportar nuestro granito de arena a conseguir que haya más diversidad e igualdad de oportunidades en esta profesión. ¿En que consiste? En cubrir el 100% del coste del Máster Front End Online Lemoncode a un alumno que pertenezca a una minoría con baja representación en el sector profesional. Ofrecemos una plaza, y para ello hemos resuelto unas bases para poder inscribiros y seleccionar el aspirante.
En cada edición del Máster Front End Online Lemoncode nos toca pararnos, evaluar temario y ver que debemos incluir para tener esta iniciativa 100% orientada al mercado laboral y a las nuevas tecnologías que estén pegando fuerte.
En este post vamos a aprender manejarnos con el cliente de Git de Visual Studio Code, para ello nos clonaremos un repo de Github que contiene una aplicación web del tipo "Hola Mundo", e iremos trabajando con ella. Cada paso irá acompañado de gifs animados que nos harán más facil aprender a como usar esta herramienta.
El Máster Front End Lemoncode va ya por su cuarta edición, desde que arrancamos teníamos claro que debía tener un enfoque 100% orientado al mercado laboral, y que los alumnos crecieran profesionalmente: tanto en capacitación en sus puestos de trabajo, así como prepararlos para probar nuevas aventuras. Fruto de esta actitud, hemos mantenido siempre contactos con empresas del sector y puesto en contacto oferta con demanda.
Como novedad en esta cuarta edición formalizamos dicha cooperación, hemos abierto una bolsa de trabajo, con empresas interesadas en contratar a estudiantes del Máster Lemoncode.
Seguro que recientemente has oído y leído sobre este paradigma de programación que está atrayendo a muchos seguidores. En este post podrás aprender en qué consiste y ver algunos ejemplos que seguro te harán reflexionar sobre tu manera de programar y quizás te animen a aplicarlo en algún proyecto.
En este post aprenderás las maravillas que nos trae lodash/fp (fp viene de functional programming, genial para asegurar inmutabilidad). Lo mostramos mediante ejemplos con una guía paso a paso y usando CodePen.
Cuando trabajamos con array es muy normal que llenemos nuestro código de bucles, que si...
“Mirar si este elemento está en el array...”
“Mirar si la suma de ventas es mayor de X para ofrecer gastos envío cero...”
“Sacar la media de ventas anuales...”
“Si uno de los indicadores está en rojo dispara la alarma...”
“Cerrar el pedido cuando todos los artículos hayan sido enviados...”
¿Qué solemos hacer JavaScript ES5? Tirar de bucle y ‘palante’, ¿Que desventajas tiene esto?
- El código es menos legible.
- Es más fácil que nos equivoquemos.
- Estamos repitiendo una y otra vez trozos de código parecidos.
Otra opción era utilizar una librería como lodash, pero... ¿no hay forma de hacer lo mismo sin tener que usar librerías de terceros? La respuesta es sí, con JavaScript ES6 tenemos un montón de métodos de ayuda que están muy bien, algunos son bien conocidos (map, reduce...) y otros no tanto, en este post damos un buen repaso a los más importantes para ayudarte a que tu código sea más fácil de leer y mantener.
Cada X años un grupo de desarrolladores, cogen piezas y buenas prácticas de aquí y allá y montan un patrón que cambia las reglas del juego. En esta ocasión le toca a Redux revolucionar el mundo del desarrollo ¿Pero que tiene este patrón de especial que no tenga MVC, MVV, MV*^...? En este artículo vamos a ver sus puntos fuertes.