Bundles y tamaños
Abrimos una serie de posts en lo que nos centramos en aligerar el peso de nuestros bundles, en este primer post os presentamos una herramienta que os ayudará a identificar que paquetes son culpables del "sobrepeso" de tu aplicación.
El ecosistema de javascript es increible, tenemos librerías para todo, es como un buffet libre, y además contamos ahora con herramientas de bundling como webpack que "mágicamente" te lo empaquetan todo.
Esto suena genial cuando arrancas un proyecto y empiezas a usar librerías de aquí y de allá pensando en ahorrarte trabajo... de repente llega el momento de salir a producción y te das cuenta de que ¡Anda mi bundle minificado pesa 2 megas! ... vale que lo puedes poner en gzip y lo vas a bajar, pero le estás dando una buen carga al navegador de tu cliente.
¿Importa que un bundle pese mucho? La respuesta te puede impactar a negocio, si tu aplicación web tarda más en cargar, habrá usuarios que pasen de ella (mejor usar la de la competencia que es un poco más rápida y no me deja el móvil seco de datos y batería), y también si no controlas tu peso desde el principio, a los pocos años tendrás un monstruo de varios megas que te hará falta un camión para llevarlo de un sitio a otro.
¿Cómo se ha puesto tan "gordo" mi bundle?
Cuando hacemos un build a producción (acuerdate que en wepback puedes poner un flag para que genere el contenido minificado), podemos ver el tamaño de los bundle dentro de la carpeta dist.
¡ Madre mía 2Mb de bundle!
Si nos fijamos en este output generado (basado en un proyecto real), nos encontramos que ¡¡AHHHH... tenemos dos megas de vendor js!!, en vendor.js es donde volcamos todas las librerías de terceros, parece que hay algo de terceros que nos está generando una digestión pesada.
Antes de liarnos la manta a la cabeza a optimizar, lo primero es saber qué está generando ese ruido, para ello vamos a utilizar un plugin de webpack muy interesante, se llama: webpack-bundle-analyzer
Cómo configurarlo
Este paquete se puede usar tanto desde línea de comandos como configurado como plugin en nuestro webpack. En esta sección vamos a cubrir cómo configurarlo en el webpack.config.js como plugin.
“Tenerlo como paquete global lo desaconsejamos ya que siempre tendrás problemas con diferentes proyectos y versionados. Lo ideal es tener una configuración de webpack que incluya la configuración de este paquete.”
Vamos a ver como bajarnos y configurar este paquete.
Paso 1 instalarlo
Lo podemos bajar y configurar como dependencia de desarrollo a añadir a nuestro package.json
npm install webpack-bundle-analyzer --save-devPaso 2 configurarlo como plugin
En la parte de cabecera de nuestro webpack.config podemos añadir un require al plugin
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
En la sección de plugins podemos añadirlo:
plugins: [ new BundleAnalyzerPlugin() ],
Paso 3 ejecutarlo
Ya sólo tenemos que ejecutar el comando que tengamos asociado en package.json para que haga el build, por ejemplo en nuestro package.json podemos tener el siguiente comando:
"scripts": {
"build": "webpack -p"
}Desde la línea de comandos ejecutaríamos
npm run build“En nuestro proyecto real tenemos una configuración base de webpack y varias que parten de ella (vía merge) en la de producción es donde hemos metido esta configuración (podríamos tener una exclusiva para generar estadísticas)”
El resultado
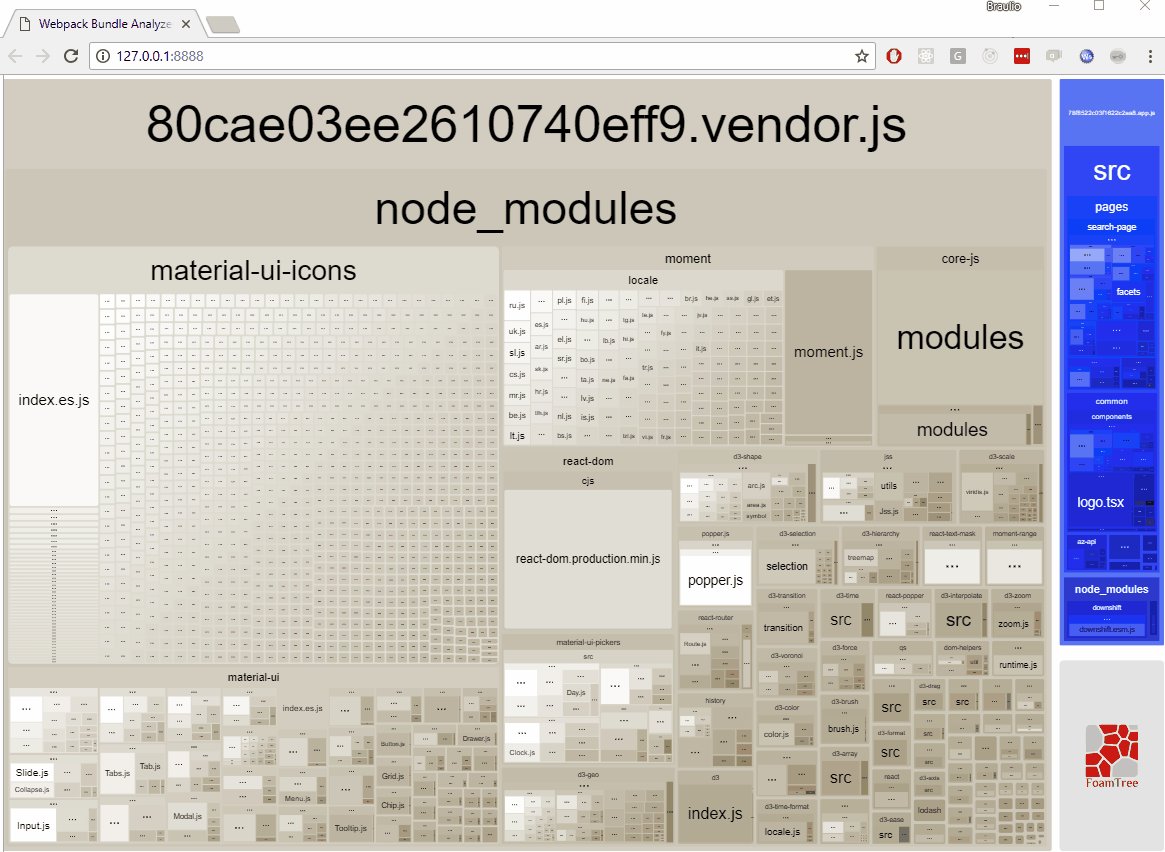
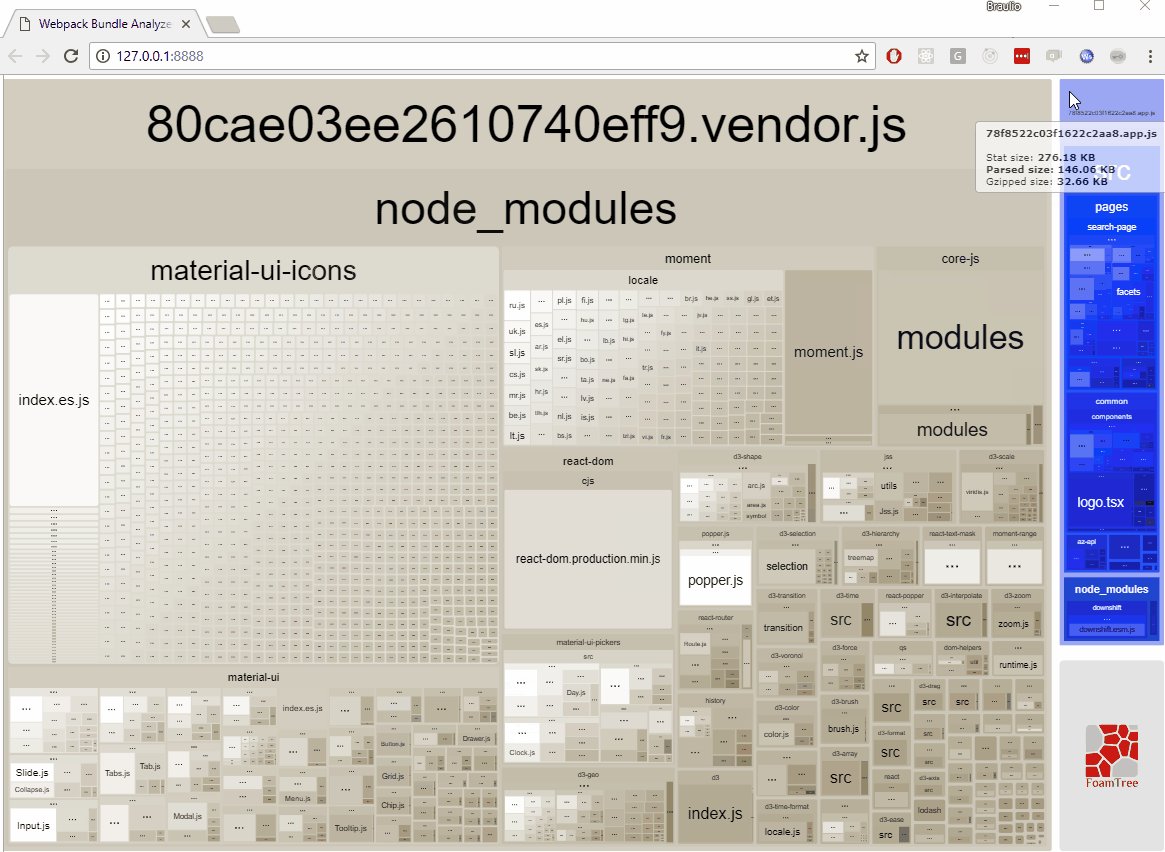
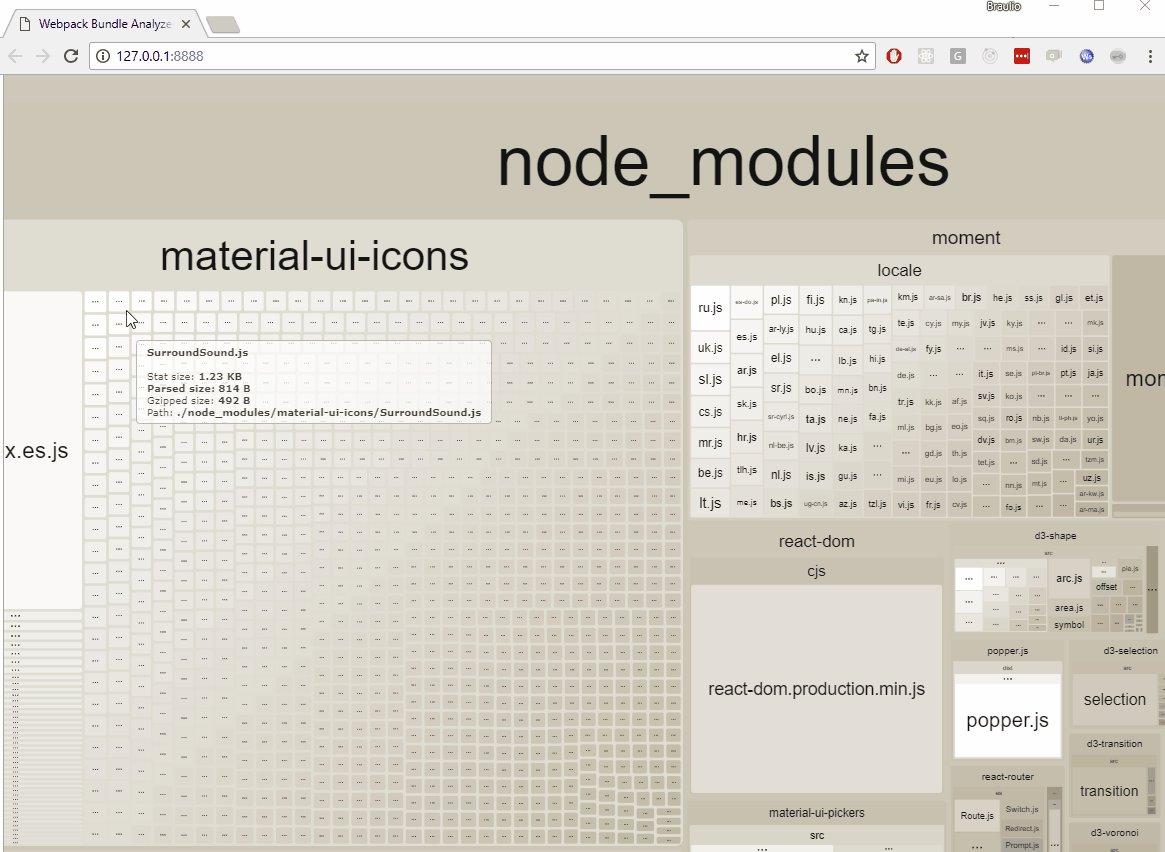
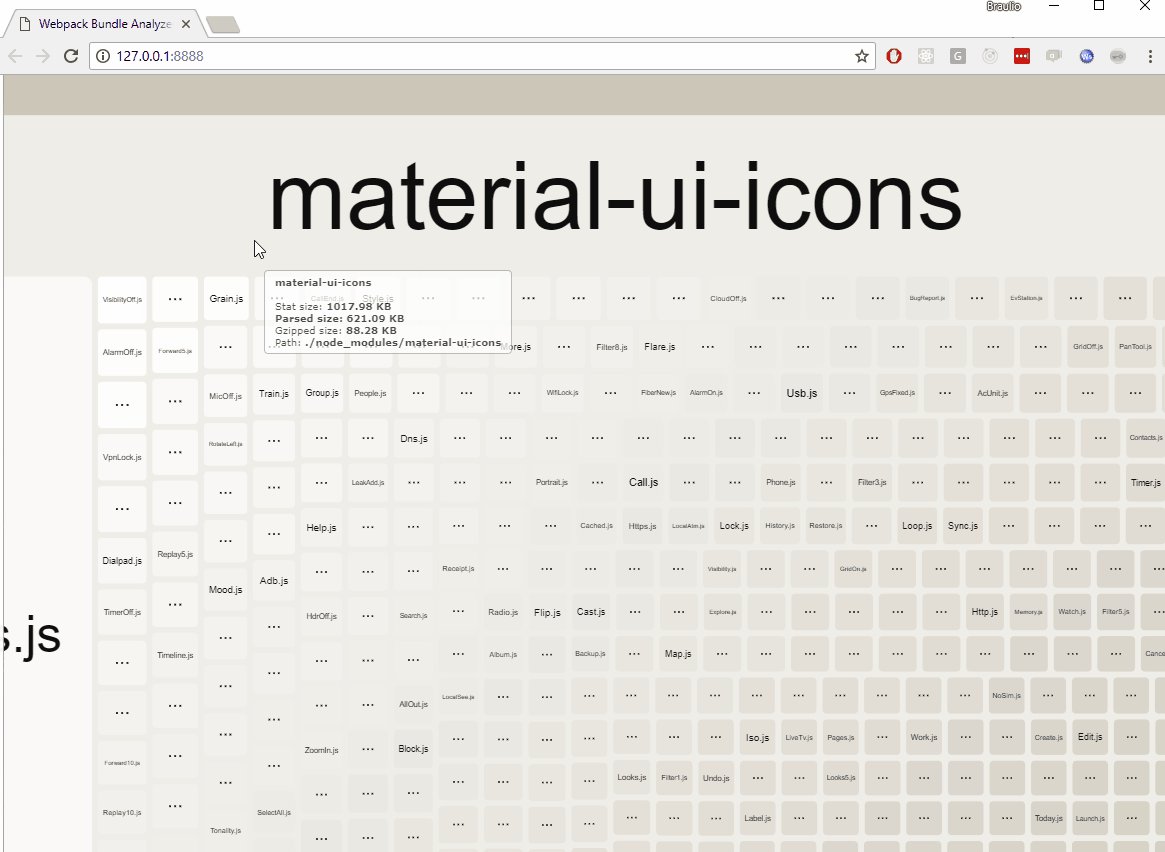
En cuanto hacemos el build se nos abre una ventana del navegador donde podemos ver un mapa interactivo en el que podemos hacer deep zoom y analizar donde están "nuestras cagadas":
En nuestro caso (basado en hechos reales), la pifia se detecta rápidamente, usamos una librería de iconos que se lleva una buena parte del peso de nuestro bundle :-@
Si la eliminamos nos quedamos en:
Acabamos de bajar más de 600Kb's por un despiste...
Siguientes pasos
¿Seguimos bajando peso? ¡Claro que si!
Aún hay vueltas de tuerca que podemos dar para ir bajando el peso de la aplicación... en siguientes posts iremos refinando y aplicando técnicas ¿Hasta qué tamaño de bundle seremos capaces de bajar?
Puedes encontrar el siguiente post de esta seria en el siguiente enlace: http://lemoncode.net/lemoncode-blog/2018/5/7/webpack-poniendo-a-dieta-tus-bundles-ii
¿Con ganas de aprender desarrollo Front End?
Si tienes ganas de ponerte al día en el mundo del Front End impartimos un máster online con clases en vivo, más información: http://lemoncode.net/master-frontend