Introducción
Si queremos montar un sitio de comercio electrónico, una de las áreas críticas a cubrir es la de gestionar pagos online, no te puedes arriesgar a que:
Tus clientes no confíen en tu sitio.
Un hacker te robe números de tarjetas de crédito.
Un hacker realice compras con tarjetas fraudulentas.
Vamos a ver una solución con un coste de implementación y mantenimiento razonables para negocios pequeños y medianos: las pasarelas de pago.
En este primer post cubriremos conceptos básicos, tomando como referencia la solución de pago Stripe y su pasarela, en siguientes artículos montaremos ejemplos de integración reales.
TL;DR;
Manejar tarjetas de crédito por nuestra cuenta es algo muy delicado, cómo poco tienes que cumplir con el estándar PCI DSS, lo más cómodo para arrancarnos es utilizar una solución de pago que nos ofrezca una pasarela que se encargue de todo y el número de tarjeta no pase en ningún momento por nuestra aplicación.
Cómo suelen funcionar:
El usuario navega a mi página y le da al botón de pagar.
Esto hace un post a nuestro servidor, generamos la información del pedido, añadiendo información que garantiza que lo hemos generado nosotros.
En nuestro BackEnd nos comunicamos con el BackEnd de la solución de pago, le enviamos la información necesaria, y este nos da un identificador de sesión.
Volvemos a cliente, pasándole el id de sesión, y aquí redirigimos al usuario a la de pasarela de la solución de pago pasándole el session id (el usuario ve cómo en su navegador va a otro dominio: paypal, stripe, braintree, servired...)
Una vez procesado el pago, la pasarela vuelve a redirigir a una página de nuestro sitio: dependiendo de si la operación ha tenido éxito redirige a una de OK (success) o a una de KO (error).
¿Cómo sé si en mí BackEnd si la operación ha ido bien? La misma pasarela conecta con un web hook de nuestra aplicación web (un endpoint de mi api) y nos envía la información cuando la operación ha finalizado.
¿Cómo me puedo asegurar que las peticiones vienen de la solución de pago que tengo contratada? Para ello comparto un secreto con la misma y puedo validar que las peticiones vienen de mi solución de pago y no de un impostor.
¿Quieres saber más en detalle cómo funciona? Sigue leyendo... :)
Agenda
Porqué no queremos manejar tarjetas de crédito en nuestra aplicación.
Front y Back.
Funcionamiento de una Pasarela a nivel de lo que ve el usuario.
Confirmando pagos en BackEnd.
Recordando el usuario que está autenticado.
Modelo de negocio.
Conclusiones.
En nuestro siguiente post...
¿Por qué no queremos manejar tarjetas de crédito en nuestro sitio web?
Cuando queremos montar un sitio de comercio electrónico uno de los primeros errores que cometemos es el de venirnos arriba y querer manejar nosotros directamente las tarjetas de crédito, los argumentos que se nos vienen a la cabeza:
La experiencia de usuario es mejor.
Podemos almacenar la tarjeta de crédito para poder facilitar posteriores compras.
¿Qué tiene Amazon que no pueda tener yo? :-)
En cuanto nos arrancamos nos encontramos que:
Tenemos que cumplir con las normas de seguridad de datos (échale un ojo al documento de 163 páginas PCI DSS), y pasar auditorias periódicas, ¿Qué pasa si no cumplo alguno de los puntos? Te pueden banear e incluso hacer pagar multas cuantiosas.
Sólo el hecho de que la tarjeta de crédito se introduzca en una página de tu web puede llevarte a que un día se te cuele malware y te empiecen a robar tarjetas, pero si yo no tengo malware... eso pasa hasta en las mejores familias, mira lo que le paso a TicketMaster
Si almacenamos tarjetas de crédito en nuestro servidor / base de datos, debemos llevar mucho cuidado ¿Qué pasa si me las roban...? Te puedes meter en un buen lio, lo primero es que tengas esos datos encriptados, lo segundo que esa base de datos tenga acceso restringido, así como las claves de encriptación a buen recaudo (no más... pásame los datos de producción que tengo que hacer unas pruebas, o tener la clave de encriptación directamente en el repositorio).
Tu sitio web de primeras no lo va a conocer nadie, ¿Qué confianza le va a dar a un cliente meter su tarjeta de crédito en un sitio de dudosa reputación?
Hay expertos en hacerte compras con tarjetas falsas, o en hacerte cargos y retirarlos, hoy en día muchos bancos ofrecen la posibilidad de compra sin posibilidad de repudio, ponerte a manejar esos casos a detalle puede añadir complejidad a tu desarrollo.
Quizás, si tu sitio crece te puedes plantear evolucionar, tener tu equipo de seguridad e integrarte con soluciones / modalidades de pago que no necesiten de una pasarela, pero para arrancar es muy recomendable quitarse esa gestión de encima y centrarte en el núcleo de tu negocio, es más, hay grandes como Amazon o Pc Componentes que en ocasiones te redirigen al sitio de tu banco para hacer una confirmación de compra y evitar así el repudio.
Front y Back
Cuando nos manejamos con una pasarela de pago, normalmente combinaremos piezas de BackEnd y FrontEnd:
En el FrontEnd de nuestra aplicación (es decir la página que cargamos en el navegador), primero le pedimos al BackEnd (de nuestra aplicación) que se comunique con la solución de pago para que nos asigne un identificador de sesión para realizar la operación.
Una vez obtenida la respuesta, el FrontEnd nos redirige al sitio de la pasarela de pago, para que el usuario introduzca su número de tarjeta, y una vez que se procese el mismo, la pasarela nos devuelve a una página de nuestro sitio web en la que se le indica al usuario que la transacción se completó con éxito (o no).
Además de esto en el BackEnd de nuestra aplicación, exponemos un endpoint (webhook) en el que recibiremos los detalles de la confirmación del pedido por parte del proveedor de pago.
¿Coooomooorrr? ¿Y porque no se hace todo en el FrontEnd? El FrontEnd es un sitio poco seguro, un usuario puede abrir las developers tools y extraer cualquier información que se haya cargado, en el caso de las pasarelas de pago compartimos secretos para garantizar a la solución de pago que somos nosotros los que hemos iniciado la petición, y también la pasarela nos envía un código de validación del que necesitamos un secreto compartido para poder comprobar que esa información viene de la solución de pago y no de un impostor.
Vale... pero y ¿Por qué no se hace todo en el BackEnd? Una opción sería recoger la tarjeta de crédito en nuestra aplicación web y enviarlo a nuestro servidor y desde allí negociar a nivel de api de la pasarela y que se ejecute el pago ¿Sabes cuál es el problema que nos encontramos? Que nos ensuciamos las manos manejando tarjetas de crédito, necesitamos el canal de front para redirigir a la pasarela y que allí se introduzca dicha información sensible (fuera de nuestro dominio).
Es decir por un lado necesitamos del FrontEnd para redirigir, y por otro la parte de BackEnd para almacenar información sensible que nos permite verificar peticiones y compras (aquí la comunicación es de back a back, podemos decir que es vía Back Channel).
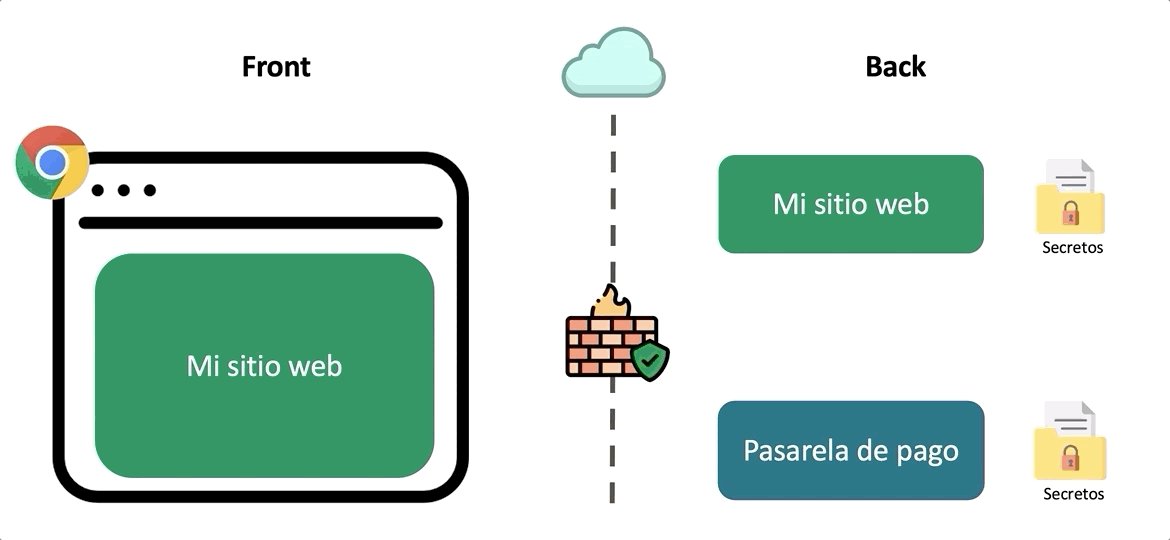
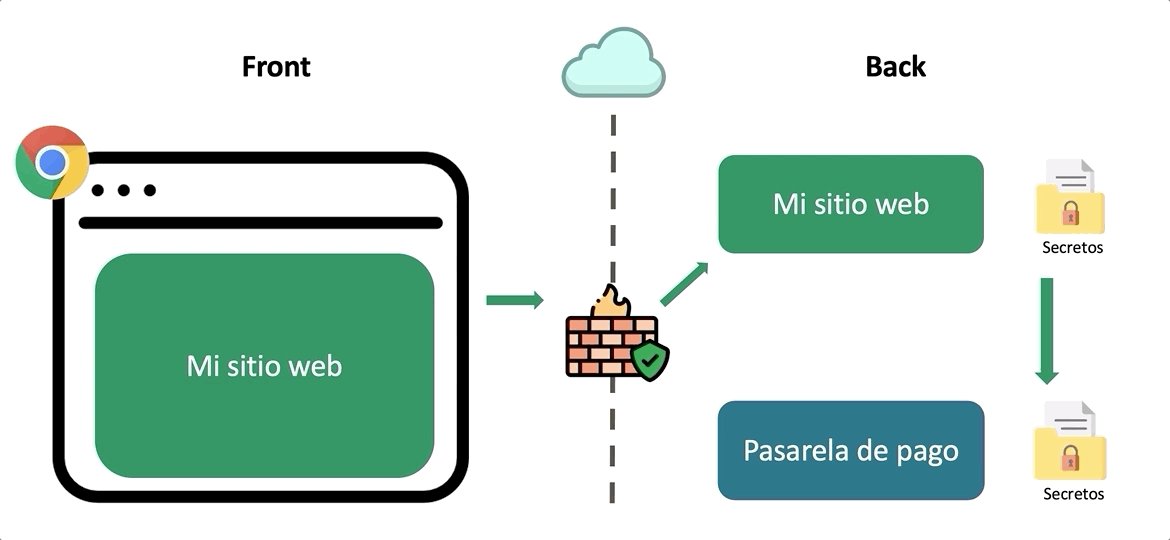
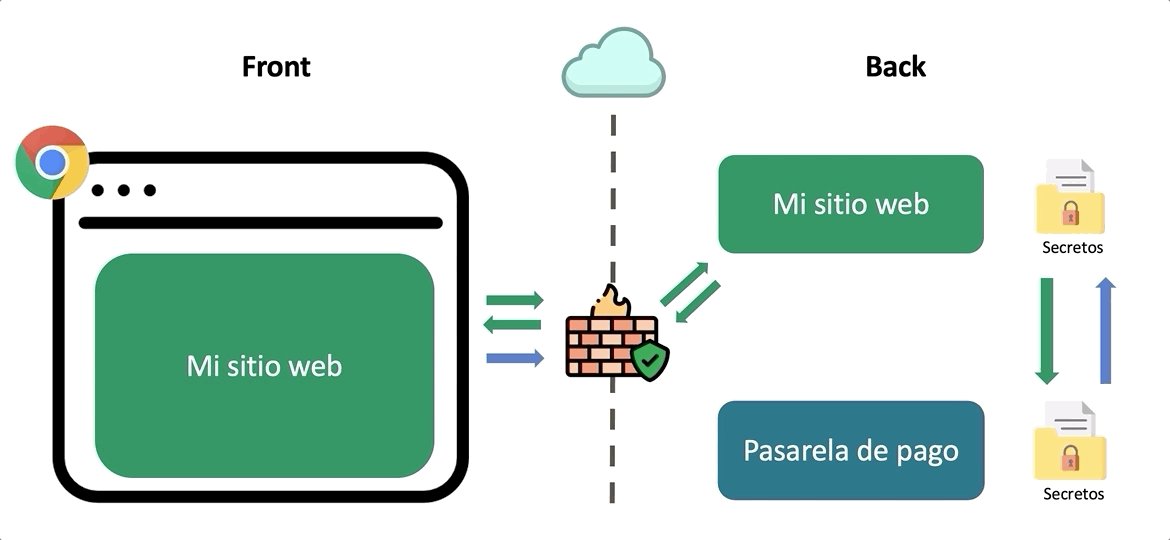
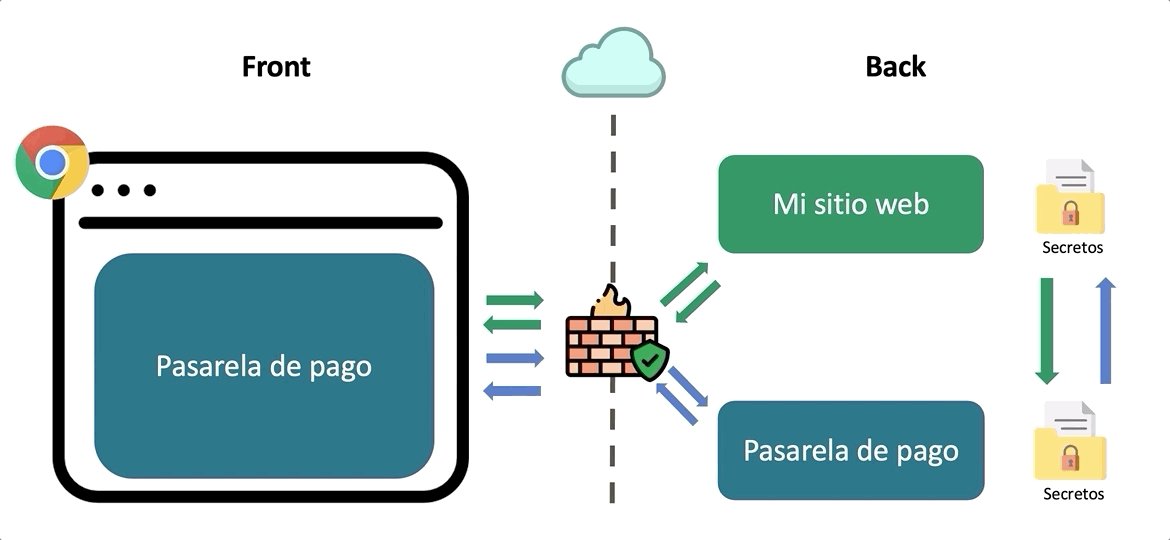
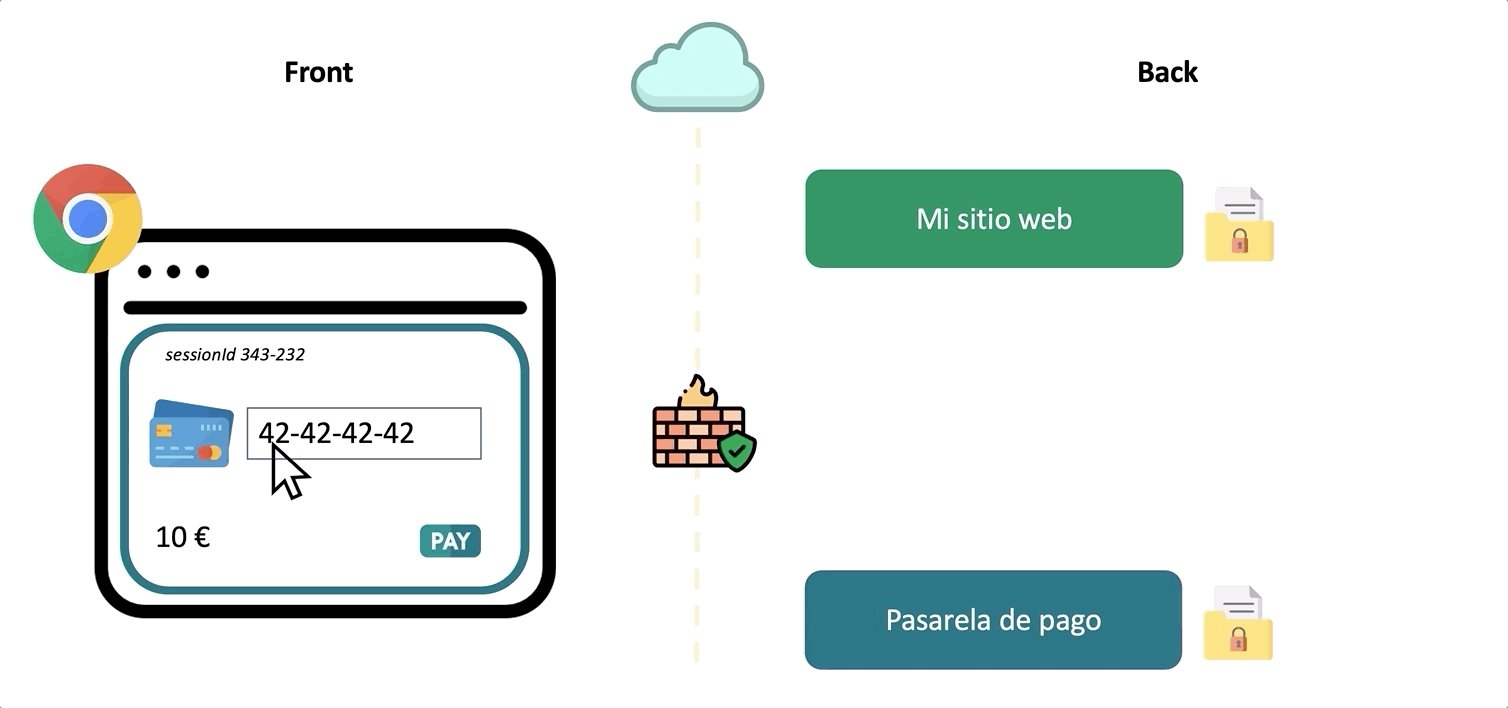
Esto nos lleva a hablar de Front Channel y Back Channel, lo podemos resumir en este diagrama animado:
En el FrontEnd podemos redirigir a otro dominio, en BackEnd podemos intercambiar información sin exponer secretos
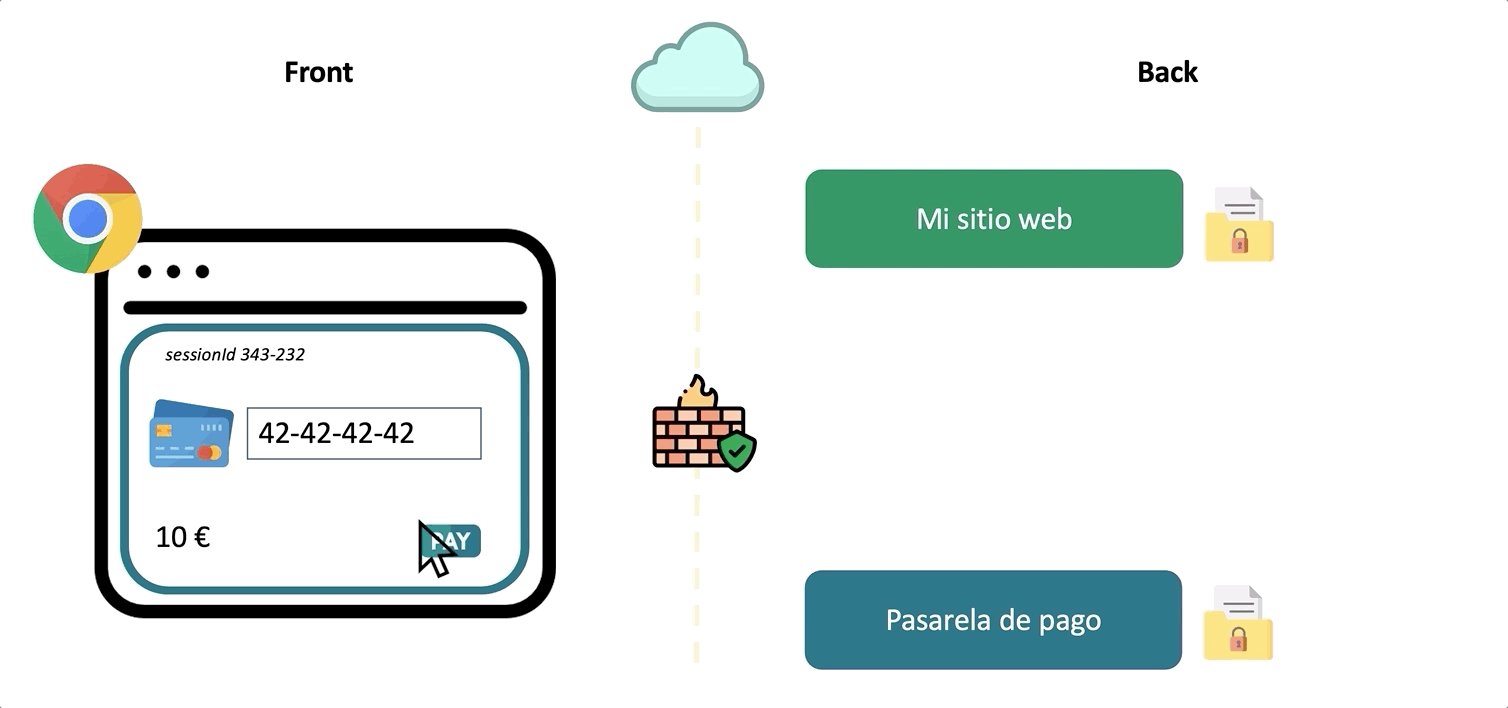
Pasarela a nivel de lo que ve el usuario
El usuario elige lo que va a comprar.
El usuario pincha en el botón de pagar.
Se envía una petición a nuestra API de servicios en la que se genera la orden firmada con el secreto que compartimos con la solución de pago que tenemos contratada, enviamos dicha información al proveedor de solución de pago (de BackEnd a BackEnd) y este último nos devuelve un id de sesión, dicho identificador lo enviamos a nuestro FrontEnd.
Ya en el navegador hacemos un redirect a la pasarela de pago, pasándole cómo parámetro el session id.
El usuario esta ya fuera de nuestro dominio, en la página de la pasarela de pago se recupera la información del pedido en base al session id que recibe.
El usuario introduce su tarjeta de crédito y realiza el pago:
Si todo va bien la pasarela de pago vuelve a redirigirnos al dominio de nuestra aplicación, a una página concreta de éxito, en la que le indicamos al usuario que su pedido ha sido procesado correctamente.
Si el pago ha ido mal, redirigimos al dominio de nuestra aplicación a una página concreta de error, en la que le indicamos al usuario que el pago no pudo ser procesado.
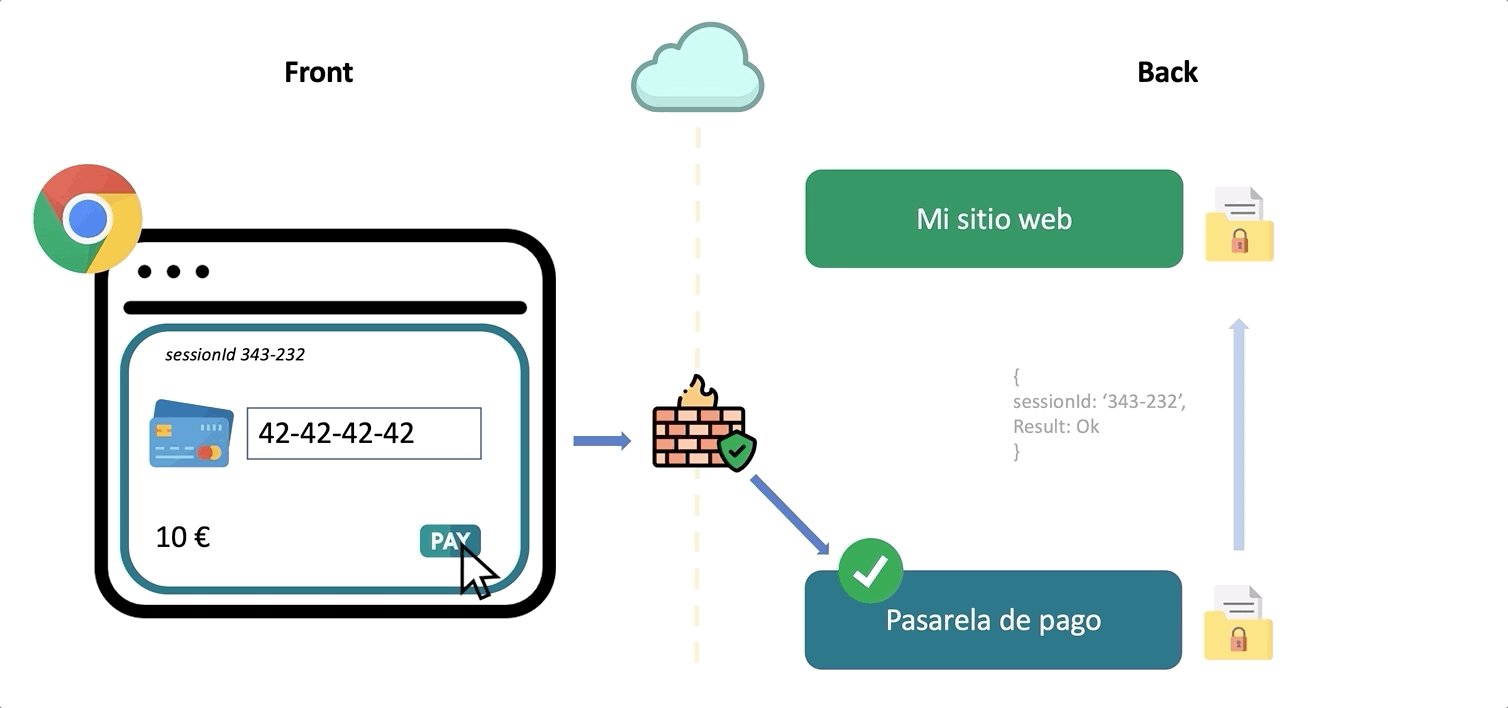
Un diagrama que resumiría el flujo de éxito:
En este flujo el cliente inicia la petición de pago, en el lado servidor se pide crear la sesión, y se redirige a la pasarela que nos da el ok / ko
Confirmando pagos en backend
Todo esto está genial, se procesa el pago y el usuario sabe si la cosa ha ido bien, peeeroo ¿y mi BackEnd? ¿Cómo se entera de si la operación ha tenido éxito? Aquí la solución de pago que tenemos contratada es la que se comunica con nuestro BackEnd (de nuevo comunicación Back Channel):
Le informamos a nuetra solución de pago a que endpoint de nuestra api llamar para informarle que un pago se ha realizado con éxito (a esto lo llamamos un webhook). Esto se hace en un paso previo de configuración.
Cuando se realiza el pago, la pasarela envía una petición a ese endpoint
Recibimos la notificación, comprobamos que realmente es la pasarela la que lo envía (para ello haremos uso del secreto que compartimos con la solución de pago y validaremos que el mensaje viene de él), y aquí actuamos en consecuencia (guardamos en nuestra base de datos la confirmación del pedido, enviamos un email de confirmación a la persona que ha hecho la compra, etc.)
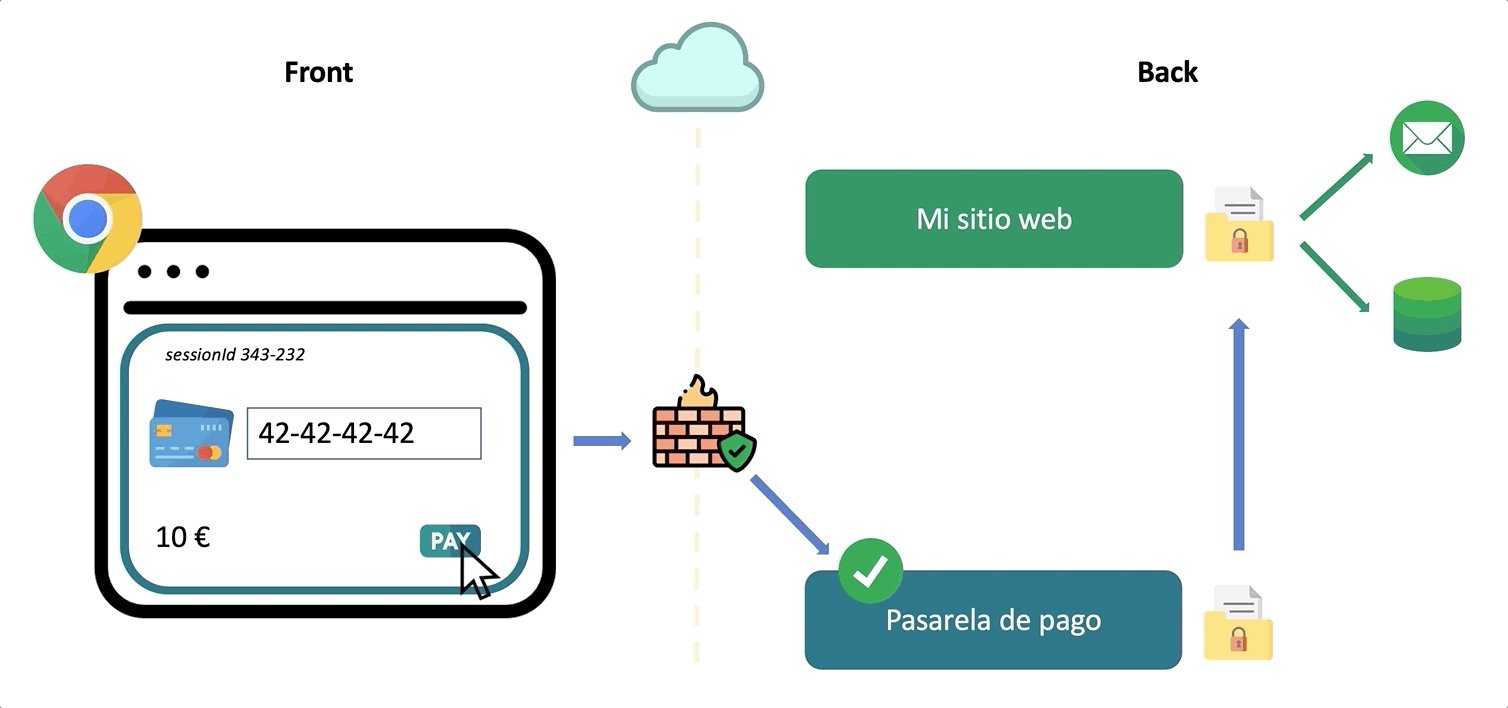
Un diagrama que resume esta interacción:
En este paso la pasarela conecta con el webhook de nuestro BackEnd para informarle si la operación ha tenido éxito o no
¿Y cómo recordamos el usuario que está autenticado?
Una de las dudas que nos puede surgir, es que si salimos de nuestro sitio web al de la pasarela, se podría perder la sesión del usuario que está activo en nuestro sitio web:
Esto podría pasar si tenemos el token de sesión del usuario en un header.
Si almacenamos el token de sesión del usuario en una cookie, podemos mantener la sesión aunque que el usuario salga a otro dominio, en cuanto vuelva, seguirá teniendo a dicho usuario, ya que el identificador de sesión está a nivel de navegador.
También podríamos plantear otras soluciones intermedias, por ejemplo almacenar el token de sesión temporalmente en session storage.
Modelo de negocio
¿Dónde ganan dinero las pasarelas de pago? Lo normal es que por cada transacción pagues una cantidad fija + un porcentaje de lo que estés vendiendo. Estas cantidades podrían variar dependiendo del volumen que manejes, aquí van unos ejemplos:
- Braintree a fecha de hoy cargaba un 1,9% de valor total de la compra, mas 0,30 € la transacción.
- Stripe entre un 1,4% y un 2,9% (dependiendo si son tarjetas Europeas o no) más 0,25 € por transacción.
Dependiendo del tipo de negocio que manejes esto puede ser algo aceptable, o directamente puede hacer que sea inviable ¿ Comoooor por unos centimos más o una pequeña comisión no va a ser viable? La pregunta es que modelo de negocio estás siguiendo:
Si vendes tu producto o servicio directamente, pues salvo que lo vendas muy barato, ganarás dinero (por ejemplo si tu producto cuesta 10 €, por menos de 50 céntimos ya tienes la transacción hecha).
Si eres comisionista puedes tener un problema grave:
Imagínate que eres un portal intermediario de reservas de habitaciones de hotel o vuelos.
Digamos que te llevas 3€ por cada reserva de prepago o billete de avión que vendas, y una reserva o billete sale de media 100 €
Cuando el cliente va a pagar por tu pasarela, la operación total es de 100 € es decir tu proveedor de pago te va a cargar 0,30 € + 2 € (el 2% de 100 €).
Es decir, tu ibas a ganar 3 €, pero se te comen en comisiones 2,3 €, lo que es peor y si resulta que el billete de avión cuesta 300 € :-(
En nuestro siguiente post...
Aplicaremos lo aprendido integrándonos con la pasarela de pago Stripe.
¿Front, Dev o Back?
Si tienes ganas de ponerte al día ¿Te apuntas a alguno de nuestros Masters Online o Bootcamps?