Novedades
Sin darnos cuenta hemos alcanzado la décima edición del máster, y como en cada iteración toca revisar y ver que podemos, mejorar y añadir al temario, aquí va la lista para esta ocasión:
React Suspense: Aunque sigue en eterno "experimental" (hace más de dos años que se publicó, pero sigue sin ser recomendado su uso en producción), es hora de revisar esta propuesta que publico el equipo de React en su versión 16.6
Ampliamos sesiones Vuejs: Vue sigue tomando fuerza añadimos una sesión más de duración a este área.
Svelte: parece que este proyecto empieza a tomar tracción y se plantea como una seria alternativa a React / Vue / Angular, vamos a tener una sesión introductoria a este framework (recuerdo cuando en la segunda edición metimos una de estás sesiones para hablar de Vue :-), ¿pasará lo mismo?)
OAuth 2: Este framework de autorización se ha convertido en un estándar, permite a un usuario poder darle acceso limitado a aplicaciones terceras a determinados servicios como FaceBook, Twitter, Linked In, Github...
NextJS: Si quieres desarrollar sitios web con React y que se posicionen en Google (además de otras muchas más virtudes), NextJS es una de las principales opciones a elegir. En esta sesión veremos cómo funciona server side rendering y como generar sitios estáticos.
MicroFrontEnds: Desarrollar aplicaciones web grandes es un dolor, sobre todo cuando viene la hora de migrar o actualizarlas, ... a ver quien le mete mano al dinosaurio,¿No habría manera de poder montar un producto con piezas separadas y que después se pudiera migrar de forma paulatina? Esta es una de las propuestas interesantes que plantean los Micro Front Ends
Flutter: Aunque nuestro máster está enfocado en Front End, muchos alumnos nos pidieron añadir un módulo de Movilidad JS, este modulo introductorio va creciendo poco a poco :), en esta edición se consolida la sesión de introducción a Flutter-
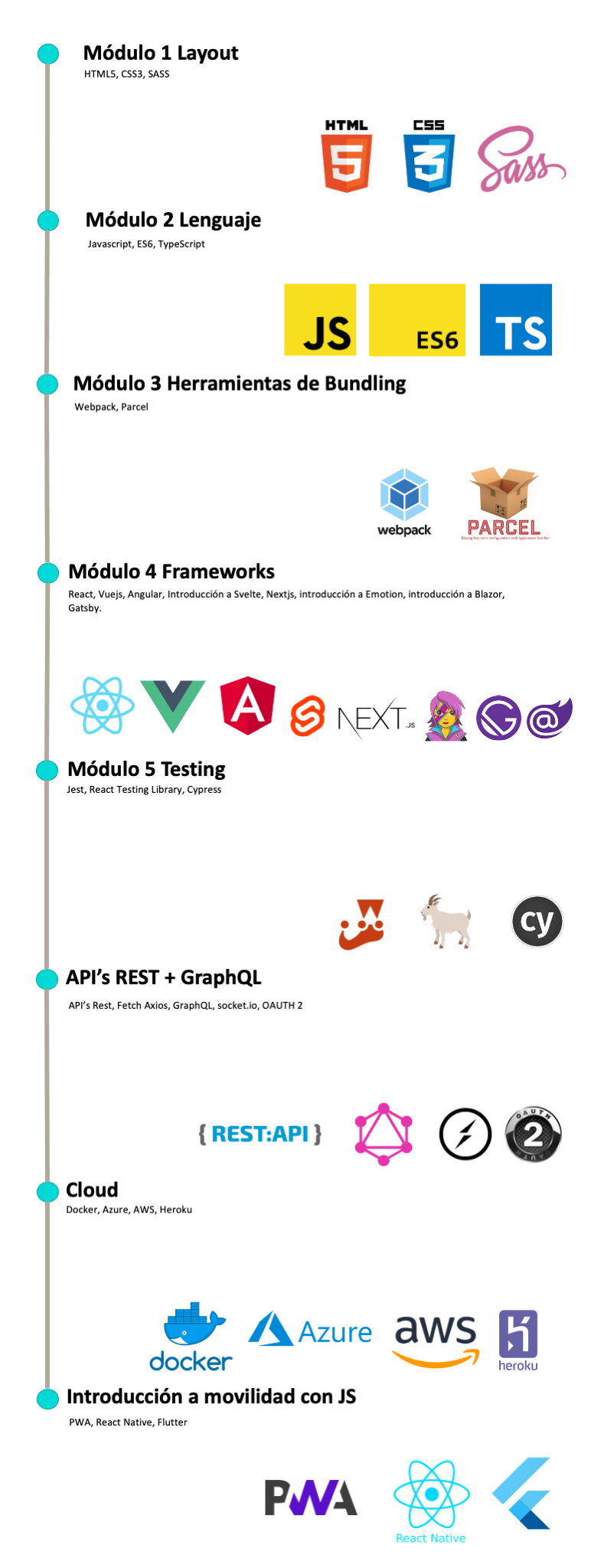
Road map de tecnologías
¿Qué se cubre en el máster a nivel de tecnologías? En la siguiente infografía tienes un resumen:
Tecnologías que se cubren: HTML5, CSS3, Javascript, ES6, TypeScript, Webpack, Parcel, React, Vuejs, Introducción a Emotion, Introducción a Blazor, Gatsby, Jest, React Testing Library, Cypress, Fetch, Axios, GraphQL, Socket.io, OAUTH2, Docker, Azure, AWS, Heroku, PWA, React Native, Flutter
Si quieres saber más sobre el máster
El máster arranca el día 10 de Abril, y tenemos una oferta de Early Bird, si te matriculas antes del 31 de Enero te sale por sólo 2190 €, pudiendo pagarlo en tres plazos sin coste adicional (si tienes disponibilidad en otras fechas, ofrecemos modalidad continua, ponte en contacto con nosotros para más información, nuestro email: formacion@lemoncode.net).
Si estás interesado en el máster o tienes cualquier duda / consulta, nos puedes contactar en el formulario de contacto del máster o por email: formacion@lemoncode.net