Atom es un editor ligero con un ecosistema de plugins enorme, tan grande que se hace complicado elegir los más útiles y más estables.
El otro día lo presentamos en el Máster Front-End Lemoncode como uno de los editores que vamos a usar (Atom y Visual Studio Code), en cuanto lo comentamos uno de los alumnos rápidamente creó en Slack un canal sobre plugins y todos empezaron a recomendar y comentar los que veían más útiles, quedó una lista tan interesante que pensamos que sería muy buena idea compartirla en un post.
Aquí tenéis la lista de plugins elegidos:
Atom typescript: Si trabajas con Typescript este plugin es fundamental, te marca errores de sintaxis, te da intellisense...
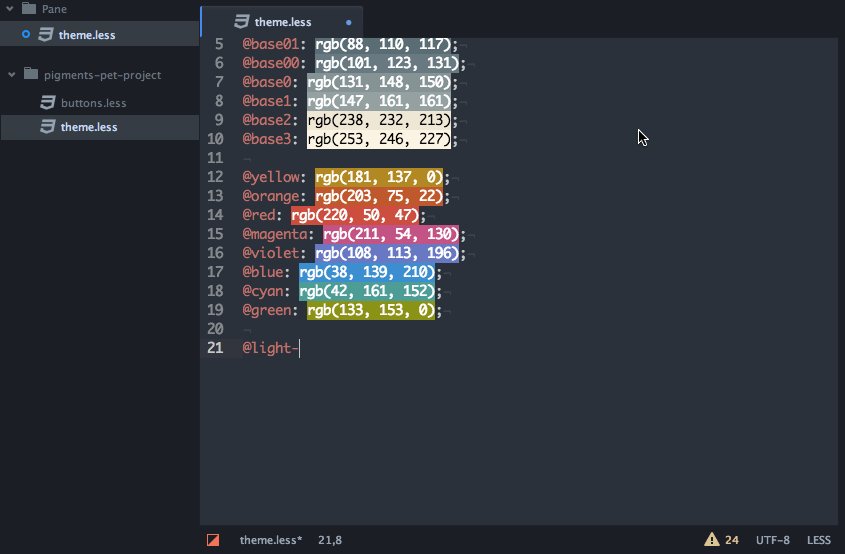
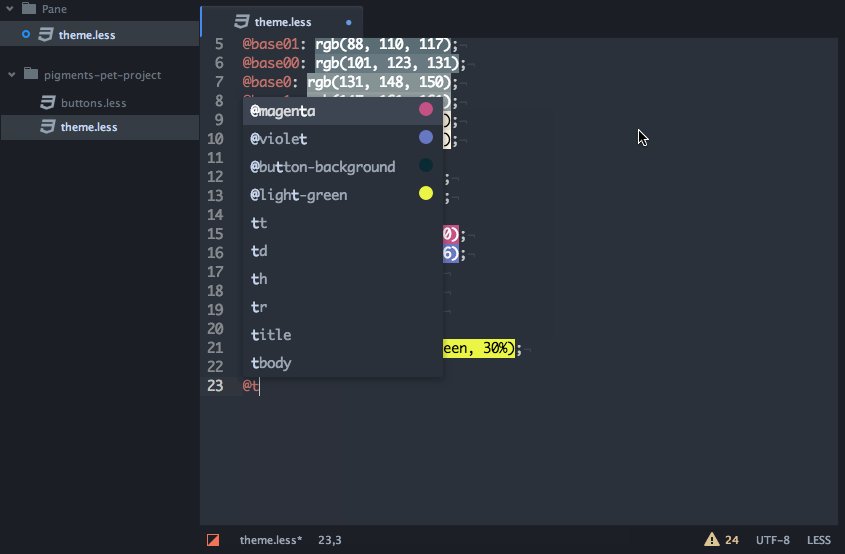
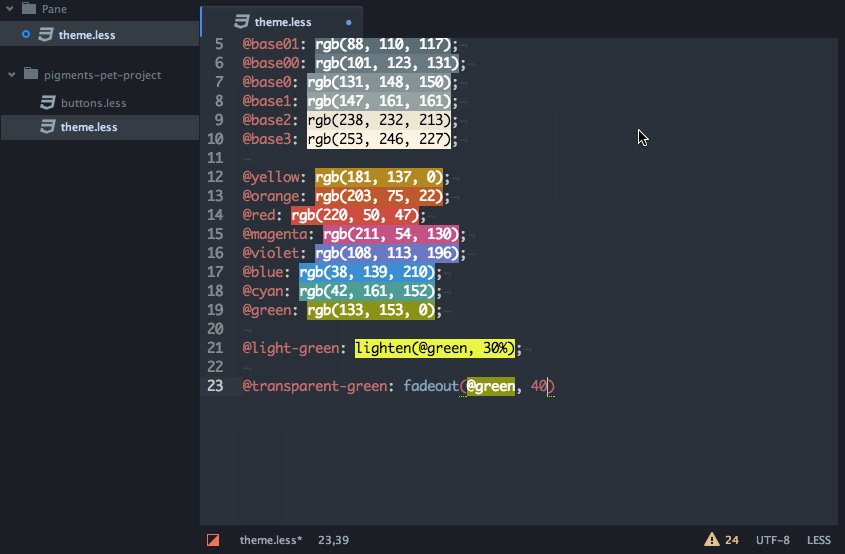
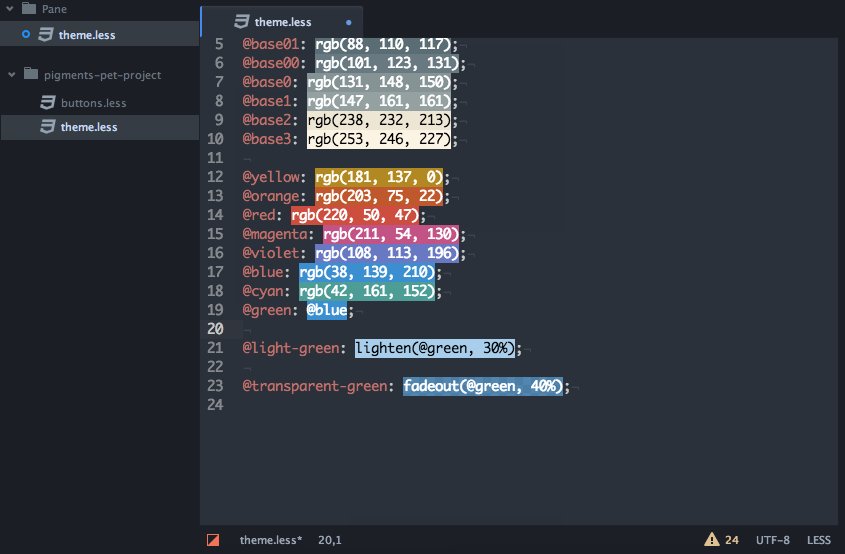
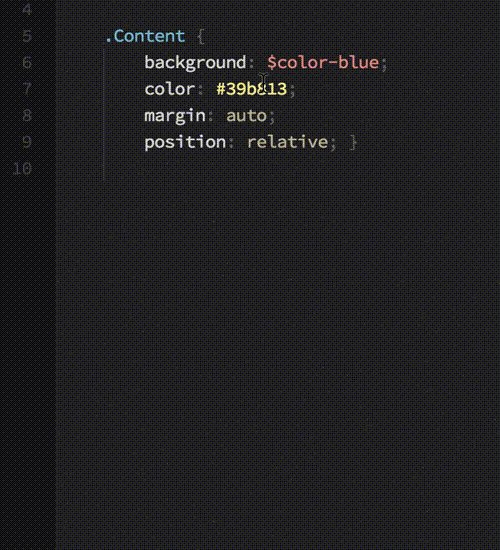
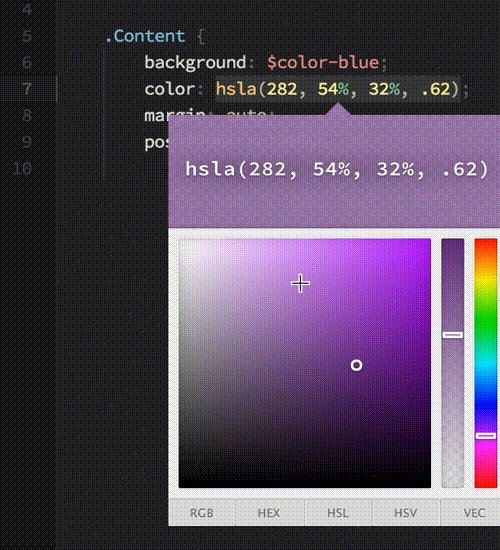
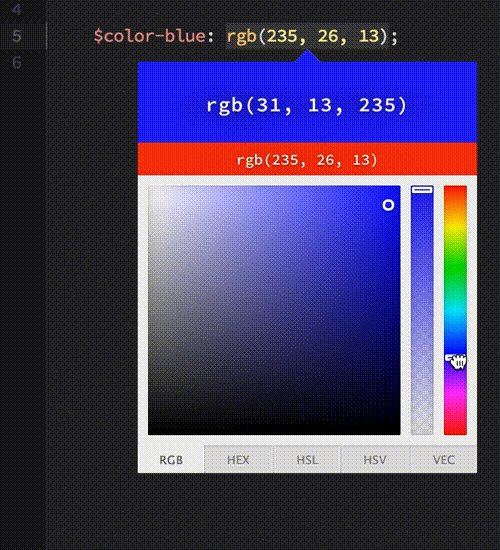
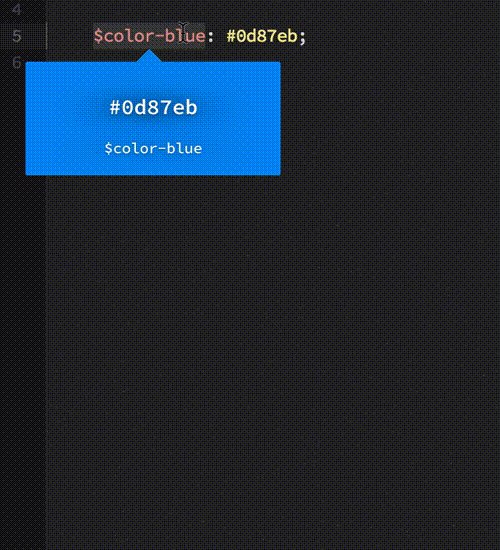
Pigments: Cuando declaras un color en CSS te permite ver el color de forma visual.
File Type Icons: Te añade iconos estándares en tu arbol de ficheros para poder distinguir visualmente el tipo de cada fichero.
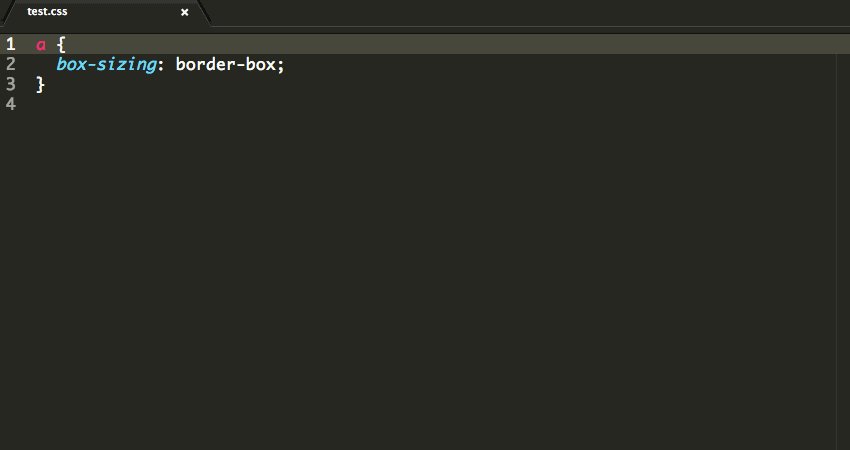
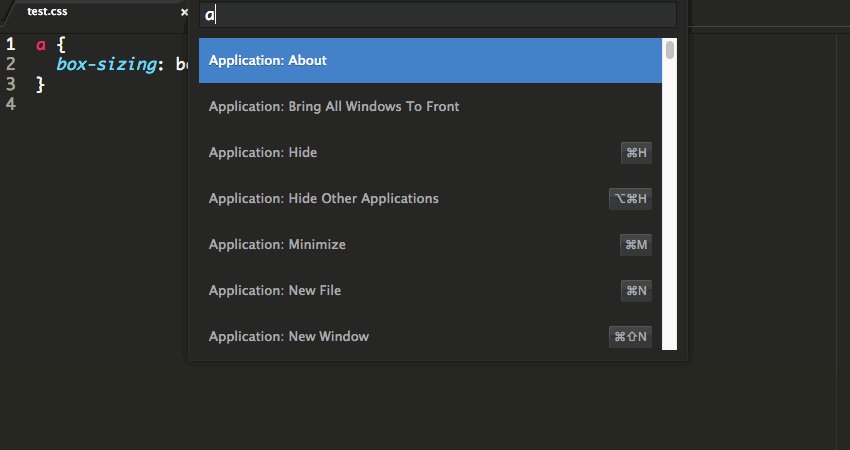
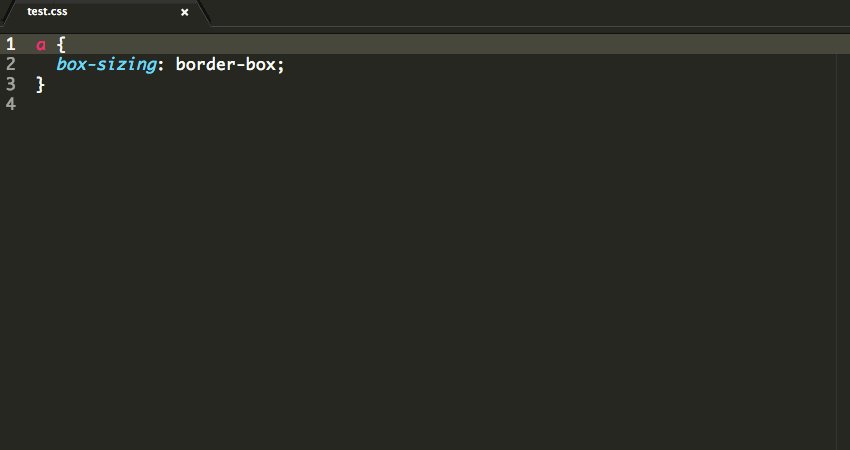
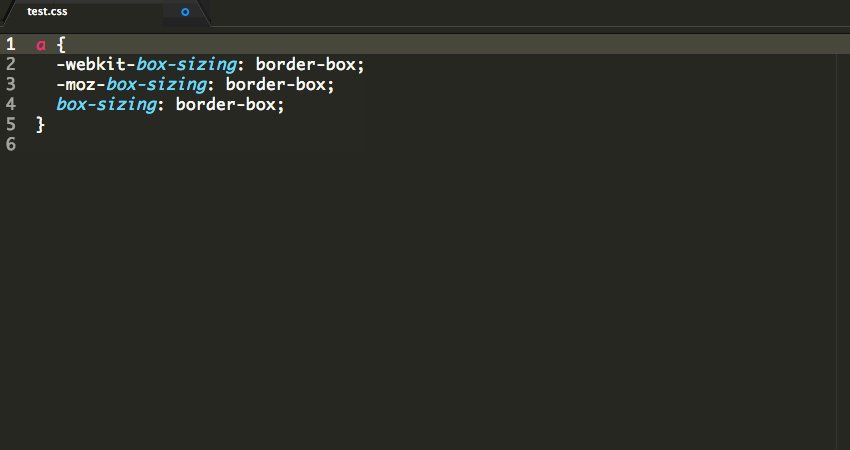
Autoprefixer: Te añade todos los prefix específicos de cada navegador a tu CSS.
LinterHTML: para evitar fallos tontos a la hora de escribir tu HTML
SASSLint: linter para SASS.
Autosave: Este parece muy tonto pero es muy útil, cuando cambias de tab te guarda automáticamente el fichero. Si trabajas con Atom te habrá pasado más de una vez que no te has acordado de guardar y te vuelves loco viendo que tu código no funciona.
Muchas gracias a los alumnos que habéis contribuido a crear esta lista:
- Santi Camargo: @crsantiblack.
- David Atencia: @datencia.
- Rocio García: @rogeache.
- David gualda @dgualda.
Iremos actualizando este post conforme nos lleguen más plugins interesantes.