Una de las cosas que nos sorprende cuando le echamos un ojo a React es que el “HTML” parece estar embebido dentro de los ficheros JavaScript… De primeras, esto ha hecho que muchos desarrolladores hayamos descartado esta tecnología al considerar que era una vuelta al Spaghetti y rompíamos principios como el de “Separation of concerns”.
En mi caso, no podía entender cómo se rompía tan flagrantemente las buenas prácticas y cómo a la vez, empresas muy grandes como Facebook, Airbnb, Uber, Yahoo y muchas otras, lo abrazaban como estándar ¿Hay algo que nos estamos perdiendo? Vamos a indagar un poco en qué consiste esto.
Ejemplos
Hasta ahora cuando añadíamos HTML en nuestro JavaScript lo hacíamos insertando un string:
Si somos un poco modernos (ES6) lo hacíamos utilizando backticks o también plantillas HTML:
Con esta aproximación tenemos un problema… confiamos en que ese String monte un HTML sin fallos.
¿Qué pasa cuando hacemos lo mismo con JSX o TSX (este último es la versión TypeScript (*) de un JSX)? Esto queda de la siguiente manera:
(*) TypeScript es un lenguaje open source creado por Microsoft, compatible con JavaScript y que añade entre otras características, tipos, un buen link para aprender más sobre este lenguaje: http://www.typescriptlang.org/docs/tutorial.html
¿Parece HTML verdad? Pues no… Si vemos el JavaScript generado, nos podemos sorprender al darnos cuenta de que ese “HTML” se ha convertido en código:
¿Qué ventaja tiene esto? PRODUCTIVIDAD. Veamos cómo:
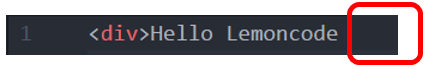
Vamos crear nuestro JSX y vamos a olvidarnos de cerrar un DIV
Podemos ver que en nuestro IDE favorito (Atom, Visual Studio Code…) o al transpilar, se nos marca en rojo el error ¡No me hace falta ni ejecutar para verlo! ¿Eso por qué? Al ser código y no markup, no es posible generar los “createElement” de forma correcta y recibimos el aviso.
Vamos a por otro ejemplo… ¿Y si me equivoco tecleando un tag? También me notifica.
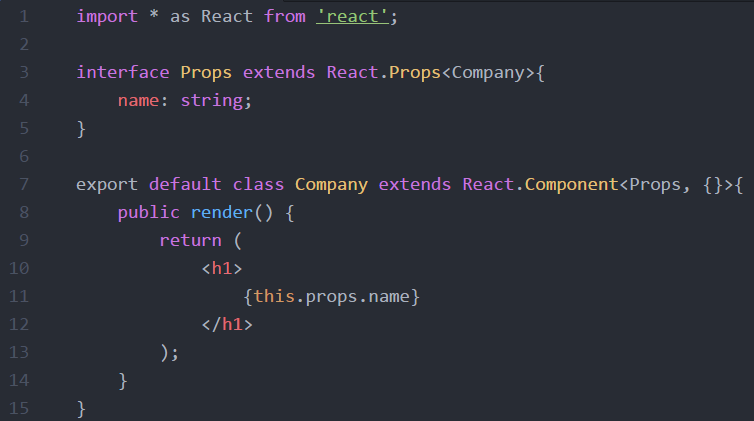
Para el siguiente ejemplo vamos a crear un componente (**) con React, lo llamaremos Company y tendrá una propiedad Name de tipo string.
(**) Para más información sobre conceptos básicos de React, te puedes dirigir a este tutorial: https://scotch.io/tutorials/learning-react-getting-started-and-concepts
A la hora de usarlo, si intentamos usar una propiedad que no está definida, recibimos la notificación correspondiente:
Mensaje de error:
Vamos ahora a meter la pata y equivocarnos escribiendo un binding, en vez de “name” vamos a nombrarlo como “names” ¡Voila también nos avisa del error! (si vienes de Angular, seguro que esto te sorprenderá, cuántas veces nos hemos vuelto locos revisando código cuando lo que teníamos era una errata en un binding).
Y ya que estamos trabajando con TypeScript, ¿Y si tenemos una propiedad de tipo string y le alimentamos un number? (seguimos con el ejemplo anterior de componente Company).
Y para rizar el rizo… imaginemos que tenemos una tabla definida de la siguiente manera:
¿No os ha pasado alguna vez que se os ha olvidado el TR de la cabecera? Por ejemplo:
¿Qué pasaría si esto lo tenemos en un jsx y lo lanzamos…? Si miras tu consola de navegador tenemos un warning:
Conclusión
Como hemos visto en los ejemplos, todas estas mejoras nos ahorran cometer un montón de errores tontos y centrarnos en lo que es desarrollar en firme ¿Cuántas veces hemos llegado a “casi destornillar el portátil” para depurar, cuando nos hemos dado cuenta de que lo que teníamos era una errata tonta en nuestro HTML?
Por otro lado, en cuanto a “Separation of Concerns”:
En el HTML lo que solemos hacer es enriquecerlo con directivas / código, ej. utilizar un ng-repeat en Angular. En React le damos la vuelta al concepto: en un JSX / TSX definimos el HTML con JavaScript.
En un JSX / TSX solo definimos la vista, ya es cosa nuestra crear nuestra arquitectura (objetos de negocio, acciones, reducers,…).
El código de ejemplo de estas demos lo tenéis disponible en Github: Material Post JSX / TSX ¿Qué tiene de bueno?